[html]<style>#ship1 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #190d23; /* фон карточки */
--cls0: #ffffff; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #ba0b0e; /* цвет внутренних рамок */
}
#ship1 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship1, #ship1 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
#ship1 .atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 14px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.val {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:right!Important; и}
.val > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid #dfdcd6;}
.val > h6 {transform: translateY(-20%); font-family: Georgia, Tahoma, serif; font-weight: 600; font-size: 20px; color: #ff4655!important; }
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
#ship1 .atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px; font-style: normal; margin-bottom : 28px!important; text-align: left!important
}
}</style>
<div id="ship1">
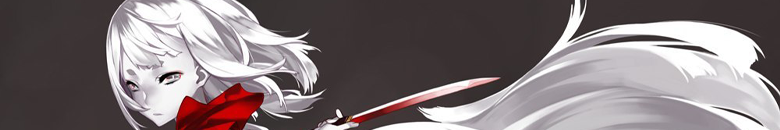
<div class="apict" style="background-image:url(https://cdna.artstation.com/p/assets/im … 1655216786);"></div>
<div class="atext">
<em>
ПРОТОКОЛ НУЖДАЕТСЯ В СВОИХ АГЕНТАХ
</em><p>
в семье все должно быть поровну: омега-земле пиздец, альфа-земли – нет.
<br/>
<br/>техногенная катастрофа, вина за которую лежит на кингдом ind, обрекает человечество прятаться под защитой энергозависимых очистительных систем. вспоминаем перловку и синематик «осознание». в противном случае – dead stranding: что там было с постапокалиптической урбанизацией?
<br/>
<br/>переработанный радианит рассеян, его переизбыток в атмосфере – главная причина кардинальных климатических изменений. но не только. радианты способны находиться вне стерильной кислородной среды, люди – нет. заражение неизлечимо, механизмы воздействия в целом напоминают лучевую болезнь. если обобщить, то, что происходит с омегой – пищеварительный этап, размягчение тканей под действием введенного токсина. большой космический паук? нет.
<br/><br/>
большой невидимый космический паук.
<br/>
<br/>топливо кончилось, единственный способ поддерживать запасы – воровать радианит из соседних вселенных.
<br/>
<br/>
<br/>проще говоря, мы предлагаем:
<br/>
<br/>• ау, благодаря которой каст валоранта может сюжетно взаимодействовать с любыми другими фандомами, было бы желание;
<br/>
<br/>• отсутствие технической ебли с клонами и списком ролей;
<br/>
<br/>• чистый лист – ведь мы толком не начинали играть.
<br/>
<br/>планов много, требований мало – пост в месяц, 2-3к, любые инициативы поддержим и наградим восторженным обожанием.
особенно ждем командорское трио брим-вайпер-сейдж, феникса и гекко.</p></div>
<div class="val">
<h6></h6>
</div></div>[/html]
Отредактировано PR (08-12-2023 19:35:48)






 ДЖЕЙМС
ДЖЕЙМС